Fact: Every 60 seconds more than 571 websites are created, WordPress users alone publish over 347 blog posts while Facebook users share over 684,000 piece of content and twitter users send over 100,000 tweets. (Source: http://www.visualnews.com/2012/06/19/how-much-data-created-every-minute/ )
It’s a jungle out there my friends! So how in the world will your content be appealing enough for your audience to be worth their time and read past the first few lines and hopefully share with their circles?
Grabbing the users’ attention and getting your audience to stick around is more important than ever before. Think about it; when it comes to online communication there is no physical person to talk or connect to at an emotional level. Everything is virtual and so in a few seconds you will either gain a user that will be loyal enough to have your attention for as long as they’re willing or you will lose them before you have the opportunity to have their attention.
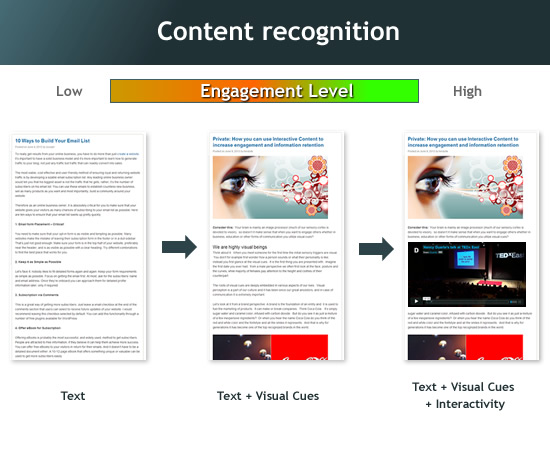
You’re either going to present your user with words or with visual cues; nothing more. This is why content is king and the reason google strives on ranking sites by quality of content. In fact great content continues and will always be the ultimate driver of engagement. But did you know that the same content can have so much more impact when it is supplemented with visual cues and interactivity as shown time and time again from various studies including one from the University of South Alabama?
“Overall animation increases performance with better learning results and less effort. However, visual cues rated better than replacing visual text with spoken text. Multimedia materials using both words and pictures have the highest instructional efficiency for retention and transfer.” University of South Alabama
It is for this reason that we created EWC Presenter and why I have for the last two years dedicated a ton of resources and built a great team dedicated to filling a gap that I believe exists when it comes to creating visual content. We’re going to bridge this gap and I’m going to show you how and what it can do for you.
In case your wondering, here’s how it all started
I’m a self taught designer; and was addicted to graphics and animation back when I was a teenager (a long long time ago, in a galaxy… well not quite that far away).
In 2001 I started a Web Consulting company HindSite Interactive and by 2007 we were creating highly interactive projects for various organizations and companies in the U.S. including a few Fortune 500′s using Adobe’s Flash. We got awards and accolades but before the dust settled, the late Steve Jobs and Apple went head on against supporting Flash on their mobile devices and this quickly affected our Interactive services. Virtually overnight no one wanted to use Flash and they wanted nothing to do with it.
The thing is Flash allowed savvy designers to do awesome stuff; in a nutshell add life and interactivity to otherwise boring content. Sounds great but as a Flash designer myself I knew that hidden under the hood laid three core problems:
1- It had a high learning curve and you needed to be a designer to do cool stuff with it.
2- Content was not SEO friendly so it was pretty much irrelevant to search engines.
3- Content only displayed on devices supporting it’s plugin (that’s how Apple knocked it out of the park virtually overnight).
So we decided to take things into our own hands. If flash was going away, what will take its place as “the” tool of choice for creating motion and interactivity on the web? And why can’t we create a tool that is so easy to use that anyone with little or no experience can create engaging content in minutes? And to put icing on the cake, why not create a tool that allows you to create virtually any type of visual content; not just animations.
That’s exactly what we set to create: one tool to rule them all; in essence a Swiss Knife for creating virtually any type of visual content.

This was asking a lot from a single tool, specially one that could have a low learning curve and run right in your browser. So against all odds a little over two years ago we went full force and haven’t looked back since and as we progress closer to fulfilling our missions, things are starting to look brighter each day.
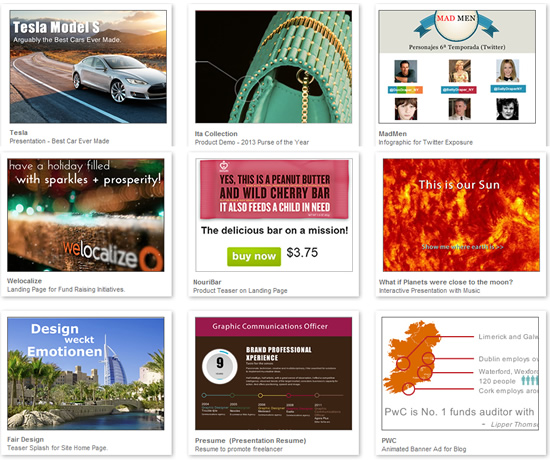
We have a growing loyal user base, recurring users continue to build new projects and we’re inching closer to giving our users the best tool possible to translate their ideas to awesome visual cues. Let’s break down the key uses of Presenter and how it can fit your content needs:
It’s the Swiss Knife of visual content
Often apps are made to solve a single problem, but that is not the case with Presenter. As noted we created it with the purpose of solving multiple problems and challenges users face when it comes to creating professional content. It allows you to design and publish content that is interactive without ever knowing a single line of code in the form of:
- Animations for Web or Mobile
- Web Presentations
- Interactive Infographics
- Product Demos
- Presumes (Interactive Resumes)
- Teasers and Landing Pages
- Mock-ups
- Banner Ads and Advertisements
- Charts and Graphs
- Carousels and so much more…
Save time; lots of it
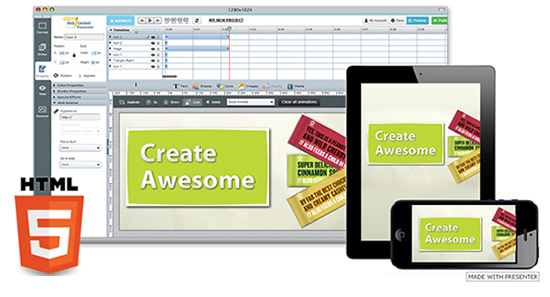
The process is made simple because everything is visual and you can manage all content via simple drag and drop features. Technically the content you create is published as HTML5 (the standard that all mobile/web enabled devices support). Traditionally you had to be an expert front-end programmer with HTML5/CSS3 and Javascript knowledge to create HTMl5 content, but with Presenter you don’t need to be a programmer nor a designer because everything is visual and achieved with little as a couple of clicks. Presenter provide you with:
- Streamline the ability to create visual content and cut your design time to fraction of what it typically takes.
- Templates for HTML5-based presentations, infographics, and banner ads
- Drag and drop photos, videos, shapes, icons, audio and other rich media content directly onto the canvas and customize them with ease.
- Thousands of free vector based icons and millions of free photos to use on your projects.
- Animation tools for making presentations and infographics interactive and engaging
- Special effects for adding drop shadows and reflections to image, text and other content.
- Publishing and embedding tools that allow creations to be viewed by anyone on any browser or device without special plugins as opposed to traditional tools that rely on flash.
Create Once. Publish Anywhere.
The beauty of Presenter is that the content you publish is web and mobile friendly. Traditional software such as Flash, Microsft’s Silverlight or even PowerPoint and illustrator all require either a plugin or the presence of the software it was designed with.
That is not the case with Presenter. Content you publish is generated as HTML5. This means you can view the content on any browser, on any platform (PC or Mac), and on any device (mobile or web).
Once your content is created you can publish in one click and:
- Share on your favorite social network
- Embed it to any website or blog
- Download as standard PDF or JPG files.
Our mission is quite simple, to give a powerful yet easy to use tool that simplifies the content creation process and gives the user full control to express ideas and tell stories effectively without being limited by the tool they use but instead by their imagination.
How in the world will your content stand out from the crowd? Take Presenter for a test drive and see how it can change the way you create content.











 Payman Taei is the Founder of HindSite Interactive, an award winning web design and
Payman Taei is the Founder of HindSite Interactive, an award winning web design and 


