So you have a website and you need to add code from a third party provide to your website? No problem, here’s how:
Using the HTML Editor you can easily insert virtually any embed code from third parties.
What is HTML or Embed Code?
In simple terms it’s a code that adds a browser plugin or widget to your page. For example below is an sample of an embed code which is through YouTube. By adding this code to a designated area of your web page will load that feature from a third party right on your web page.
Example of embed code:
<iframe width=”560″ height=”315″ src=”http://www.youtube.com/embed/HPTJXAx9r6o” frameborder=”0″ allowfullscreen></iframe>
Insert your Embed Code without HTML knowledge!
Traditionally if you didn’t know HTML you could not insert an embed code to your own website. But that is no longer the case. If you have an existing website and want to insert embed code you can easily to do by using Easy WebContent’s HTML Editor
Where do I insert an Embed Code?
This varies from provider to provider. For example Google Analytics code may need to be inserted before the </body> tag of your web page code while Youtube and other multimedia widgets would just be added to any content area of a page you desire.
How do I add Embed Code to my site?
Let’s show you 2 ways to do this. The first method is extremely easy and anyone without any HTML knowledge can do this (Which is the preferred method by most users)
Method 1: Insert using “Insert HTML” widget (Super Easy)
1. Open a webpage in the HTML Editor.
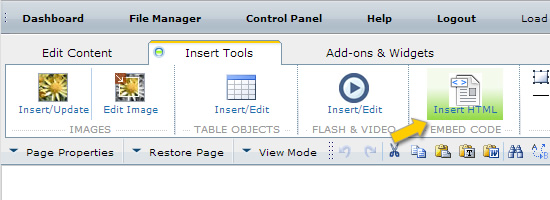
2. When the page loads click on the “Insert Tools” tab.
3. Put your mouse cursor where you want to insert the HTML code (ex. if it’s a paypal button this would be near/under a product you want to sell)
4. Select the “Insert HTML” option.
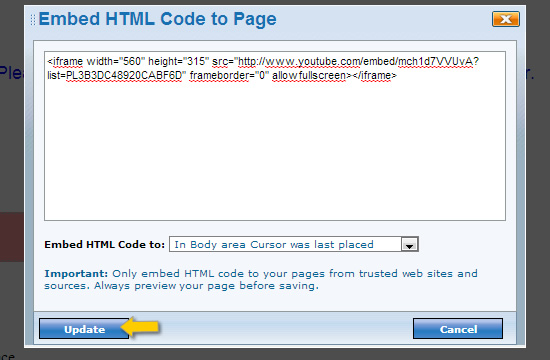
4. You will see the Embed HTML Code to Page pop-up (as shown bel0w).
For most codes (ex. Paypal, YouTube, Vimeo, GoogleCheckout, etc..) you want to leave the default option (In Body area cursor was last placed) as is. Paste the code and your done and ready to preview!
If you have special codes such as Google Analytics or other tracking scripts they will often ask you to insert them in the header or footer tags. In that case you can select from the “Embed HTML Code to:” dropdown to select appropriate place.
That’s all there is to it!
What if your a intermediate or advance user and need to access HTML through the source code? No problem you can use the method below:
Method 2: Insert using View Source option (For Advanced users)
1. Open a webpage in the HTML Editor.
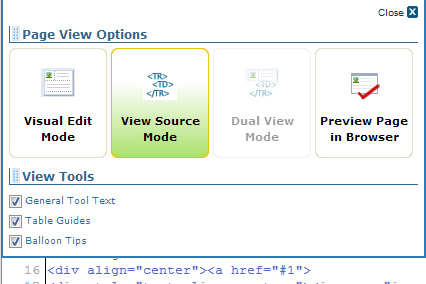
2. When the page loads click on the “View Mode”
3. Select the “View Source Mode’ option

4. This will load the HTML code of your page which looks something like this:
</div>
<div style=”text-align: center;”></div>
</a></div>
</div>
<div align=”center”></div>
<div align=”left”><img src=”images/seal-reg-color-notrans-onwhite.gif” alt=” ” /> testdsf ssample content here. for testing in new interface.</div>
<div align=”left”></div>
<div align=”left”><img src=”gallery.png” height=”45″ width=”45″ /></div>
<div align=”left”>
<object type=”application/x-shockwave-flash” data=”energytools/site_flash/flash/menu_v8.swf” width=”977″ height=”120″>
<param name=”data” value=”energytools/site_flash/flash/menu_v8.swf” />
<param name=”src” value=”energytools/site_flash/flash/menu_v8.swf” />
</object>
5. Now depending on the requirement of your embed code provider you will need to carefully paste the code to an HTML area of your web page. This may take a few tries so you can insert and Preview your page until you get it right before publishing.
Tip: Let’s say you want to add paypal button code to your website. You want to first in your visual mode locate some text that is near area you want to insert the Button. This can serve as a cue so when you are in HTML mode you can Control + F (find) the text and paste your code near it.
6. Once you achieve the look/format and your page is intact then you can Publish your page via the Publish button.
You can then visit your website and fully refresh browser to load latest version of your page.
Important Notes:
- Always make sure the code you are inserting is from a trusted source. For example Youtube, Vimeo, Google Analytics, Paypal, Google checkout are all trusted sources of embed codes so you have little to worry about. But take furhter caution to check from providers that don’t have a good reputation or have many complaints online about having virus or malware (For example unknown Ad providers and affliates you want to be more careful of)











Thanks for the tutorial. I feel like the example could have been something other than iframe, especially for new webmasters.
Alex You should read this post…How-To Get Started in Internet Marketing – Simple Tips & Advice
I try tu insert de code with “nocrontrols=1″ but when i save it in the blog, the presentation doesn´t work correctly,. How can i fix it?
Hi Mischell: You refer to your need to include a project you made with our Presenter App (ewcPresenter.com) is that correct?
We investigated your issue and it is now resolved; visit your page and fully refresh. Happy Presenting!