Can I create a professional website myself?
This is part 1 of a short series of articles about designing your own website and taking charge of it. By the time you go through these articles you will go from a novice to a professional and in turn be well on your way to designing, populating and optimizing your web presence.
Read this series of short and easy to understand tutorials and not only will you be able to create a professional web presence but you could save thousands of dollars in web consulting fees and last but not least take charge of your own web presence.
So let’s get to it:
1- Domain Name
This is the address to get to your site (yourdomain.com). You can register this anytime from any registrar such as register.com and point to your site when you are ready to publish it. It’s cheap and typically costs ~$10-20 per year.
Tip: You also can use a free domain name you get as part of your plan (yourname.easywebcontent.com) and point your own domain anytime in future to pull up your new site. In short you don’t need to worry about your domain name to get started because you can register and point a domain anytime you want.
2- Web Hosting
To put Web hosting in perspective, think about your mobile phone. When you get a mobile phone you must pay a monthly subscription to keep it active. Without the subscription the phone won’t work. Web hosting is equivalent to the monthly subscription; in this case to keep your website accessible to the world.
How much does it Cost? A good hosting plan can cost between $8-15 per month. But using Easy WebContent to build your site you get free premium web hosting with over 99.99% uptime guarantee on the powerful Amazon network. It’s free as part of your plan and don’t need to secure other hosting for your website.
3- A good tool to design and create your site
There are many options some good and many not be worth your time. The reality is most site building tools are either limited in functionality or require deep knowledge of web design and programming. The good news is Easy WebContent’s Site Builder overcomes both of these challenges so you are in charge of making a website your own without worrying about HTML, CSS and other jargon that you don’t need to worry about.
If you haven’t created an account you can easily create one here, login and access the site builder.
4- Just a little intuition
Relax. This is not military boot camp! Dedicate a little time because your web presence is going to be your most important marketing tool, so it does deserve a few hours of your attention and it can come back and pay for itself many times over in the future.
Just know that the more time you dedicate, the better your web site will become. You could dedicate as little as a few hours or more; best of all you get to go at your own pace, so you can get started and come back anytime to continue building and editing, even after you publish it.
Now that you know the building blocks of a web presence, it’s time to dive into the fun part. Ready? Let’s get started!
First Establish your design theme:
This is the skeleton of your site. A great web presence starts with the website’s shell (typically called a site layout or site theme) because that is the first thing a user will be attracted to.
Whether you are selling an item or providing information about your company and services, beyond your logo your home page is your storefront, your identity and the face of your business. It creates an immediate impression to visitors on your site. This impression could be a positive or negative one.
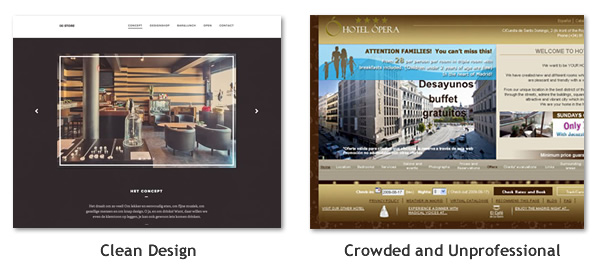
How do you create a positive impression?
Create your theme to be clean, uncluttered, professional and attractive.
When it comes to a professional looking theme; less is actually more.
You should aim to “underwhelm” rather than overwhelm your users. Too many colors, flashing graphics, lack of cleanliness will be distracting to your user and prevent them from concentrating on the content of your site.
Always think of the 7 second rule: You have 7 seconds from the time a user lands on your website to grab their attention and build an emotional connection with your user so they don’t click away. That is why a clean and professional design without clutter is so important. It will allow the user to not feel overwhelmed and absorb the information you are presenting to them.
It’s a bit like when you walk into a store that plays loud music, store is a mess with too much merchandise all over the place, you just want to get out – fast! You want to avoid this for your visitors. Instead create a warm and welcoming environment and doesn’t overtake the primary purpose of your site (To allow the user to absorb the content and messages you want to relay to them)
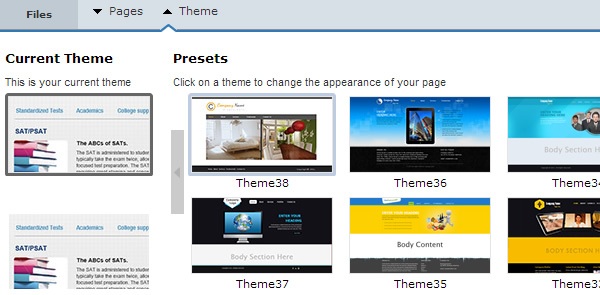
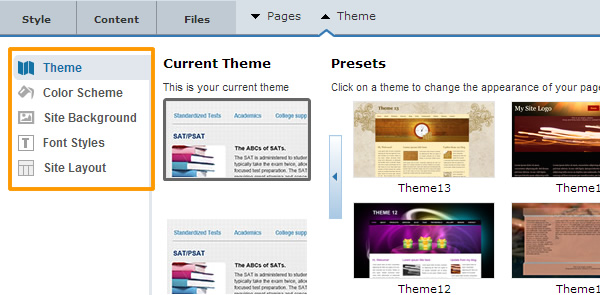
How to select the proper theme for your website: When you first enter the Site Builder you have a default theme which you can work from but you have many more options to work from:
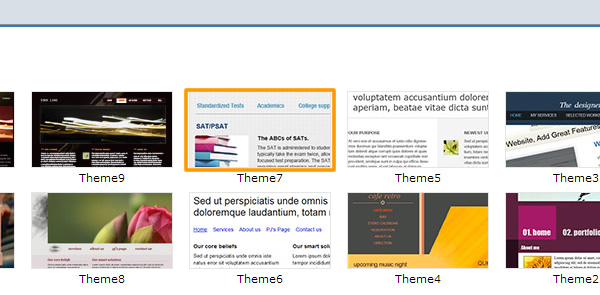
To change themes, click on “Theme” from the top panel and the first option will be the Site Theme. You have a variety of styles to choose from; some simple and clean, and some more graphical and colorful. Pick one that most closely matches your style.
Remember that all themes are elastic. This means they are great as a starting point and once a preferred theme is selected you have complete control over customizing all properties of your theme including background, color scheme, size of various elements as well as Header , body and footer of your layout.
If you want to take extra time to do deep customization of your theme, details on customizing your theme are covered in Web Design 103 chapter. We recommend you first establish the primary colors and font styles (covered in next chapter Web Design 102) before doing any deep customization.
Once your theme is established we will dive into the building blocks of your site and build it floor by floor from the header down to the footer all of which will be covered in the next couple chapters.
Logo:
Every business or organization has a brand. This can simply be the name of your company on a certain font style or accompanied by a simple icon/graphic.
Logos too should be clean and simple.
There are many reasons for this including:
- A clean brand is easy to remember
- It is easy to replicate across different media (from web to business cards and embroidery)
- It is meant to be a brand not a work of art that can overshadow the surrounding area it occupies.
If you already have your logo in a graphical format (Ex. JPG , PNG, or .GIF graphic formats) then you can easily upload it to your theme. And if you don’t have one you can add a simple and clean font style logo.
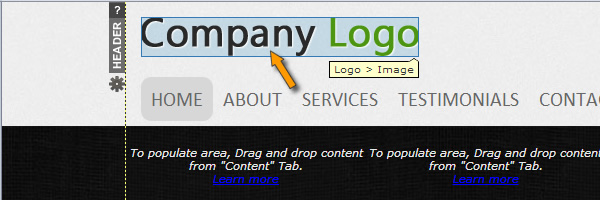
How to add logo:
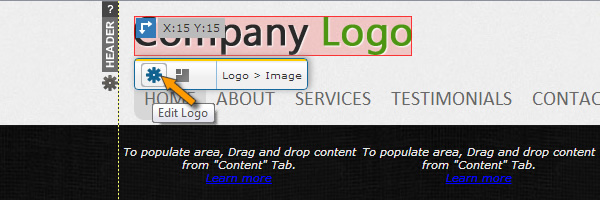
1).Click on the Logo area and then click on the settings icon (or double click the Logo area)
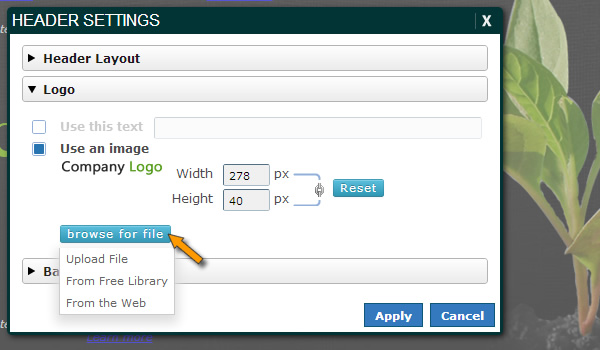
2). From the Logo customization Menu you have two choices:
- Upload your logo from a file on your computer or from the library of your site (which can contain free library of assets we provide or your previously uploaded files)
- Or just click on the “use this text” and type the name of your company if you do not have a logo graphic.
Note: If you use the “Use this Text” option with text on your logo, after Applying your logo text you can click on the text and manage its style via the “Style” tab on the left panel.
Now that you have your Theme, the next step is to style and customize your Theme.
In Web Design 102 we cover the ability to customize your theme, select and customize colors and fonts on your site.



















Thank you for utilizing some time in order to post “Web Design 101 – How to start creating my websiteEasy WebContent
Blog”. Thanks a ton again ,Lakeisha
Heather You should read this post…Heather